| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- allow_anonymouse
- AntDesign
- map이 undefined가 뜰 때
- tailwind
- 맥 어드레스
- setInterval clear
- timepicker
- vite
- pm2 시작
- DataGridView 직접 입력
- DatePicker
- invalid data
- 서버동기화
- datagridview 직접입력
- 데이터테이블 데이터 넣기
- mosquitto.conf
- c# datagridview 데이터 넣기
- 1883
- setInterval 중지
- setInterval 외부 정지
- react
- pm2 상태 확인
- mySQL_Replication
- mosquitto
- pm2 확인
- pm2 설치
- html #select #option #multiple
- setInterval 정지
- listener 1883
- pm2
- Today
- Total
개발 노트
유니티 프로젝트 구성 본문
유니티 프로젝트를 만들면 크게 4가지 창으로 구성이 될 것이다.
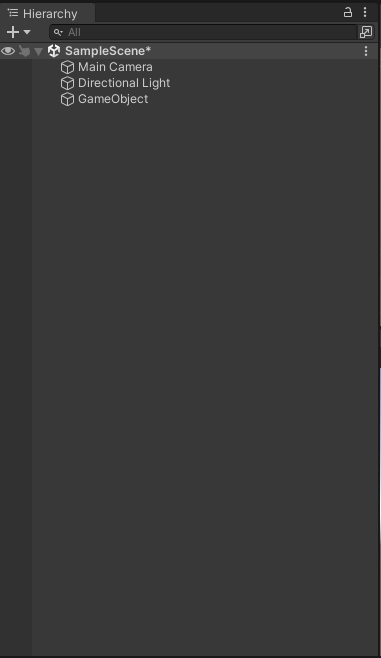
1.Hierarchy
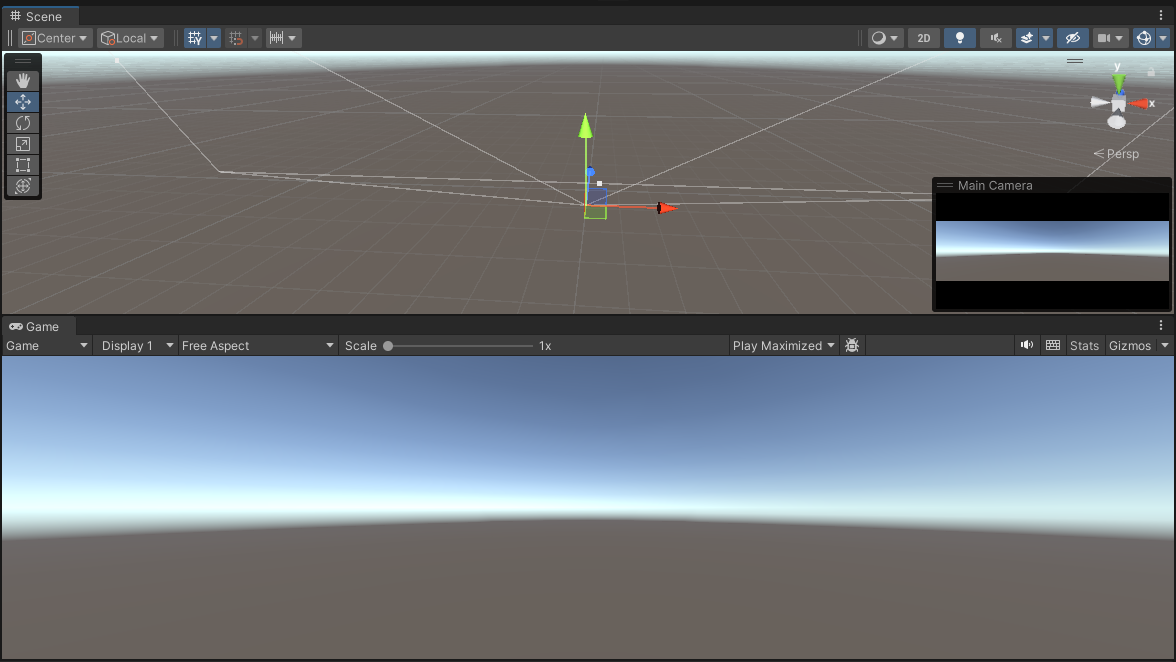
2.Scene
3.Game
3.Inspector
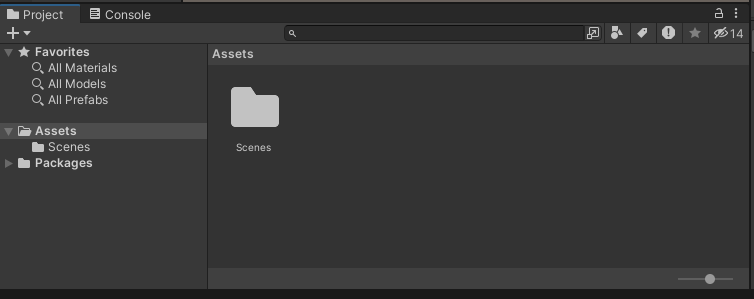
4.Project와 Console


먼저 Hierarchy를 구성하는 창입니다. 이 곳에서 바로 설명드릴 Scene에 있는 모든 게임 오브젝트를 계층적으로 관리하는 곳인데, 유니티에서 돌아가는 구조는 모두 계층적인 구조를 이루고 있다라는 것만 알면 될것 같습니다.
(궁금하시다면 유니티의 구조나 Hierarchy구조를 검색하셔서 찾아보시거나, 더 깊게 들어가서 이벤트 함수 실행 순서(Execution Order Of Event Functions)에 대해 살펴봐도 좋습니다.)
1. Main Camera : 메인 카메라는 Scene뷰 구성되어있는 오브젝트로 해당 설치되어있는 위치가 Game Scene화면을 보여주게 됩니다.
2. Directional Light : 광원 역할을 하여 빛을 쏘아 현실감 있는 느낌을 줄 수 있는 오브젝트입니다.
3. GameObject : 이러한 게임 오브젝트로 Scene를 구성하여 만들어 가면 됩니다.

또한 + 버튼을 눌러 다양한 오브젝트를 활용할 수 있다.

Scene와 Game 창인데 상단 쪽에는 게임 구성을 위해 다양한 툴들이 존재한다.
Scene은 Hierarchy에 있는 오브젝트를 사용하여 Scene창을 구성한다. 위 에 보시는 바와 같이 저 한 오브젝트는
메인 카메라 오브젝트로 저 각도를 비추면 Game창에서 저러한 화면을 비추게 되는 것이다.

다음은 Inspector 창이다. 이곳은 Hierarchy에서 관리하는 오브젝트의 정보들을 나열 하는 곳이다.
위와 같이 메인 카메라 오브젝트를 클릭했을 때 저 정보들이 뜨는데 정보들을 수정하여 원하는 구성을 할 수 있고
Add Component라는 것을 통해 더 다양한 정보를 활용할 수 있다.

마지막으로 Project와 Console 창이다.
Favorites :자주 활용하는 오브젝트들을 쉽게 찾아 이용할 수 있다.
Assets : 주로 많이 다룰 프로젝트칸으로 본인이 작업할 스크립트 , 오브젝트 , 씬 등을 담아내어 사용하는 곳이다.
Packages : 유니티 기본 구성에 필요한 패키지이다.
'유니티' 카테고리의 다른 글
| [유니티 윷놀이] 윷 놀이 말 설정 (0) | 2024.02.23 |
|---|---|
| [유니티 윷놀이] 턴제 (0) | 2024.02.23 |
| [유니티 윷놀이] 윷놀이 판 배열 설정 (0) | 2024.02.23 |
| [유니티 윷놀이] 윷 던지기 (2) | 2024.02.23 |
| 유니티 설치 (0) | 2024.02.23 |



