Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 맥 어드레스
- listener 1883
- pm2 시작
- mosquitto
- pm2 확인
- setInterval 정지
- map이 undefined가 뜰 때
- allow_anonymouse
- setInterval 중지
- 서버동기화
- setInterval clear
- pm2
- 공인IP
- transfer
- setInterval 외부 정지
- 데이터테이블 데이터 넣기
- pm2 상태 확인
- DatePicker
- Replication
- pm2 설치
- html #select #option #multiple
- 1883
- invalid data
- c# datagridview 데이터 넣기
- mosquitto.conf
- AntDesign
- DataGridView 직접 입력
- datagridview 직접입력
- timepicker
- mySQL_Replication
Archives
- Today
- Total
개발 노트
Html P태그를 배워보자 본문
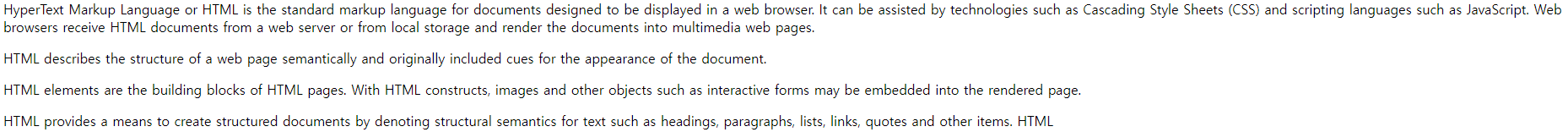
P태그는 단락 난잡한 문장에 p 태그를 입력하면 보기좋게 문단을 정리해준다
P태그를 사용했을때의 모습

줄바꿈 태그 BR태그
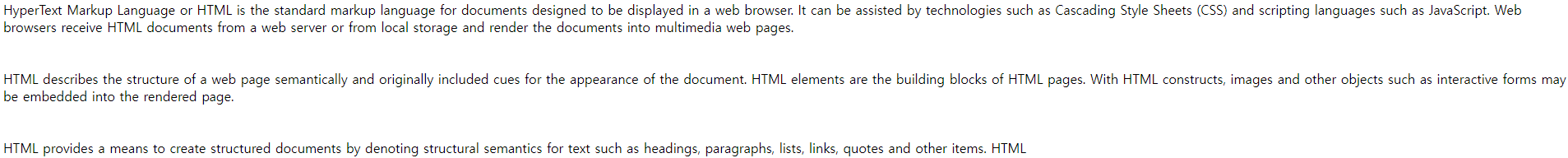
새로운 행에서부터 입력이 시작되도록 한다 A forced line-break 강제 줄바꿈의 줄인말이다
br태그를 사용했을때의 모습

나중에 CSS 배워서 P태그로 간격을 조절하는게 좋다고한다
<html>
<body>
HyperText Markup Language or HTML is the standard markup language for
documents designed to be displayed in a web browser. It can be assisted by
technologies such as Cascading Style Sheets (CSS) and scripting languages
such as JavaScript. Web browsers receive HTML documents from a web server or
from local storage and render the documents into multimedia web pages.<br /><br /><br />
HTML describes the structure of a web page semantically and originally
included cues for the appearance of the document. HTML elements are the
building blocks of HTML pages. With HTML constructs, images and other
objects such as interactive forms may be embedded into the rendered page.<br /><br /><br />
HTML provides a means to create structured documents by denoting structural
semantics for text such as headings, paragraphs, lists, links, quotes and
other items. HTML
</body>
</html>'프로그래밍 > Html' 카테고리의 다른 글
| html form 태그 연습 3 (0) | 2022.05.30 |
|---|---|
| Html form 코드 연습 1 (0) | 2022.05.30 |
| Html 이미지 태그를 연습해보자 (0) | 2022.05.30 |
| Html 각자 링크 걸어주기 (0) | 2022.05.30 |
| Html 리스트태그 연습 2 (0) | 2022.05.30 |



