Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- map이 undefined가 뜰 때
- allow_anonymouse
- 서버동기화
- pm2 확인
- c# datagridview 데이터 넣기
- AntDesign
- setInterval 중지
- DatePicker
- html #select #option #multiple
- pm2 상태 확인
- timepicker
- mySQL_Replication
- transfer
- 1883
- pm2 시작
- setInterval clear
- Replication
- DataGridView 직접 입력
- pm2 설치
- setInterval 외부 정지
- 데이터테이블 데이터 넣기
- pm2
- 공인IP
- 맥 어드레스
- listener 1883
- datagridview 직접입력
- mosquitto
- setInterval 정지
- mosquitto.conf
- invalid data
Archives
- Today
- Total
개발 노트
Html 각자 링크 걸어주기 본문
<a href="OO"OO</a>
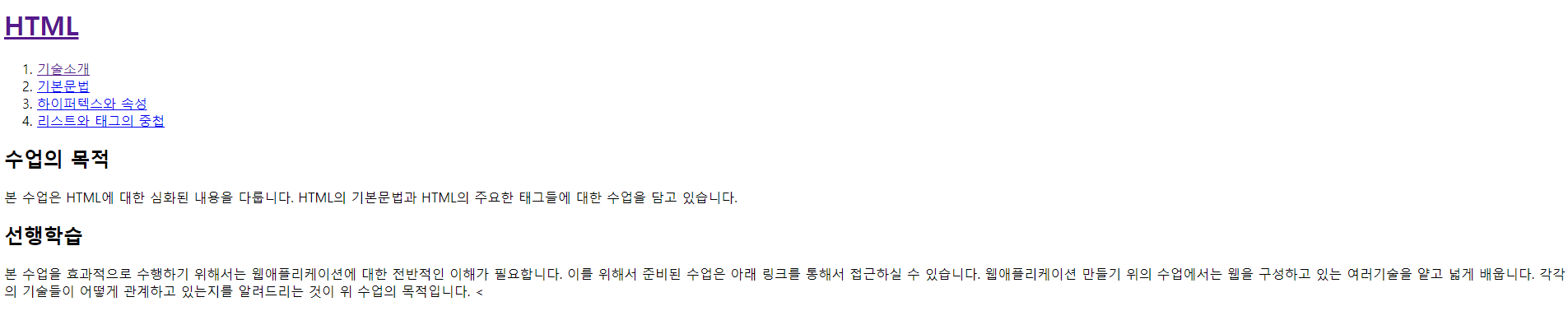
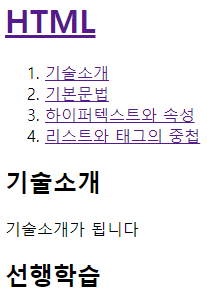
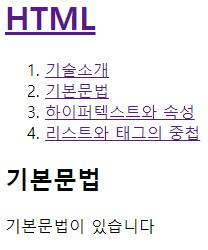
이 a태그로 각자 다른 링크를 만들어보았다다른 이름으로 저장 하면서 1.html 2.html 이렇게 바꾸면서 설명을 채워놓으면 아래 사진과 같이 각자 자신의 링크에서 부가설명이 가능하다

<!DOCTYPE html>
<html>
<head>
<title>HTML</title>
<meta charset="utf-8" />
</head>
<body>
<h1><a href="index.html">HTML</a></h1>
<ol>
<li><a href="1.html">기술소개</a></li>
<li><a href="2.html">기본문법</a></li>
<li><a href="3.html">하이퍼텍스와 속성</a></li>
<li><a href="4.html">리스트와 태그의 중첩</a></li>
</ol>
<h2>수업의 목적</h2>
본 수업은 HTML에 대한 심화된 내용을 다룹니다. HTML의 기본문법과 HTML의
주요한 태그들에 대한 수업을 담고 있습니다.
<h2>선행학습</h2>
본 수업을 효과적으로 수행하기 위해서는 웹애플리케이션에 대한 전반적인 이해가
필요합니다. 이를 위해서 준비된 수업은 아래 링크를 통해서 접근하실 수
있습니다. 웹애플리케이션 만들기 위의 수업에서는 웹을 구성하고 있는
여러기술을 얕고 넓게 배웁니다. 각각의 기술들이 어떻게 관계하고 있는지를
알려드리는 것이 위 수업의 목적입니다.
</body>
</html>

'프로그래밍 > Html' 카테고리의 다른 글
| Html P태그를 배워보자 (0) | 2022.05.30 |
|---|---|
| Html 이미지 태그를 연습해보자 (0) | 2022.05.30 |
| Html 리스트태그 연습 2 (0) | 2022.05.30 |
| html 리스트태그 연습 1 (0) | 2022.05.30 |
| Html 링크걸기 (0) | 2022.05.30 |




