Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- pm2 시작
- map이 undefined가 뜰 때
- setInterval clear
- setInterval 외부 정지
- allow_anonymouse
- AntDesign
- DatePicker
- 맥 어드레스
- DataGridView 직접 입력
- html #select #option #multiple
- invalid data
- listener 1883
- timepicker
- setInterval 중지
- pm2
- pm2 확인
- setInterval 정지
- pm2 상태 확인
- Replication
- pm2 설치
- 1883
- 공인IP
- transfer
- 데이터테이블 데이터 넣기
- mosquitto.conf
- datagridview 직접입력
- mySQL_Replication
- c# datagridview 데이터 넣기
- mosquitto
- 서버동기화
Archives
- Today
- Total
개발 노트
Html 리스트태그 연습 2 본문
<meta charset="utf-8"> 글자가 깨지는걸 막아준다

<title>OOO</title> 위에 사진처럼 웹을 열었을때에 제목을 만들어준다
위와 같이 본문이 아니라 꾸며주는 태그들은 <head> </head> 태그로 묶어주고 *머릿말*
아래에 본문들이 있는곳은 <body> </body>로 묶어준다 *본문*
<head>태그부터 <body>태그까지 <html> 태그를 위아래로 넣어준다 *전체*
<h1> 큰 제목 <h2> 부 제목
<html>
<head>
<title>HTML</title>
<meta charset="utf-8" />
</head>
<body>
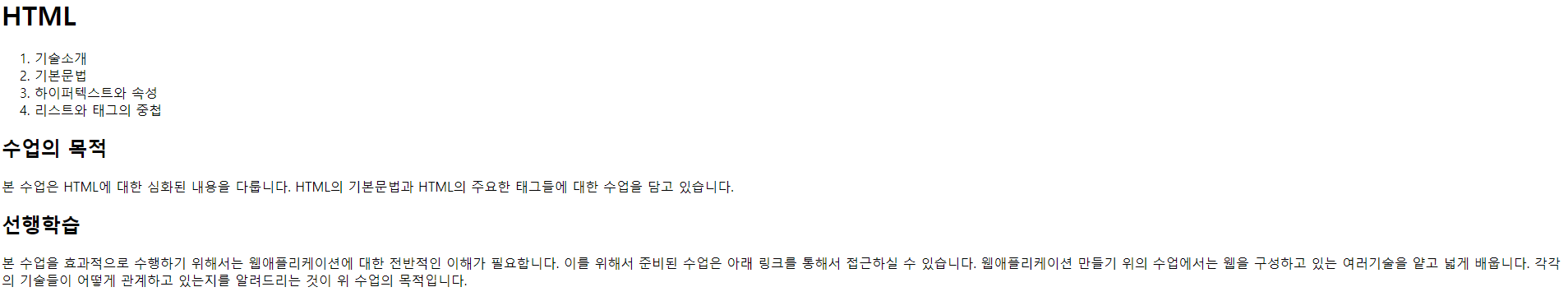
<h1>HTML</h1>
<ol>
<li>기술소개</li>
<li>기본문법</li>
<li>하이퍼텍스트와 속성</li>
<li>리스트와 태그의 중첩</li>
</ol>
<h2>수업의 목적</h2>
본 수업은 HTML에 대한 심화된 내용을 다룹니다. HTML의 기본문법과 HTML의
주요한 태그들에 대한 수업을 담고 있습니다.
<h2>선행학습</h2>
본 수업을 효과적으로 수행하기 위해서는 웹애플리케이션에 대한 전반적인 이해가
필요합니다. 이를 위해서 준비된 수업은 아래 링크를 통해서 접근하실 수
있습니다. 웹애플리케이션 만들기 위의 수업에서는 웹을 구성하고 있는
여러기술을 얕고 넓게 배웁니다. 각각의 기술들이 어떻게 관계하고 있는지를
알려드리는 것이 위 수업의 목적입니다.
</body>
</html>

'프로그래밍 > Html' 카테고리의 다른 글
| Html 이미지 태그를 연습해보자 (0) | 2022.05.30 |
|---|---|
| Html 각자 링크 걸어주기 (0) | 2022.05.30 |
| html 리스트태그 연습 1 (0) | 2022.05.30 |
| Html 링크걸기 (0) | 2022.05.30 |
| Html 기술 (0) | 2022.05.16 |




