Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- setInterval 정지
- DataGridView 직접 입력
- setInterval 외부 정지
- setInterval clear
- 맥 어드레스
- mosquitto
- react
- map이 undefined가 뜰 때
- 데이터테이블 데이터 넣기
- timepicker
- setInterval 중지
- pm2 확인
- pm2 상태 확인
- invalid data
- AntDesign
- pm2
- 서버동기화
- pm2 설치
- vite
- listener 1883
- pm2 시작
- datagridview 직접입력
- DatePicker
- c# datagridview 데이터 넣기
- html #select #option #multiple
- mySQL_Replication
- tailwind
- mosquitto.conf
- allow_anonymouse
- 1883
Archives
- Today
- Total
개발 노트
kakaomap 연동하기 본문
카카오맵 api 페이지


오른쪽 상단의 App KEY 발급 클릭

새로만들 어플리케이션을 추가해줍니다

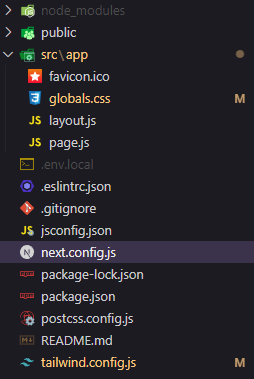
그럼 카카오로 부터 앱 키를 발급받을 수 있는데 root경로에 생성한 .env.local파일에 입력해줍니다


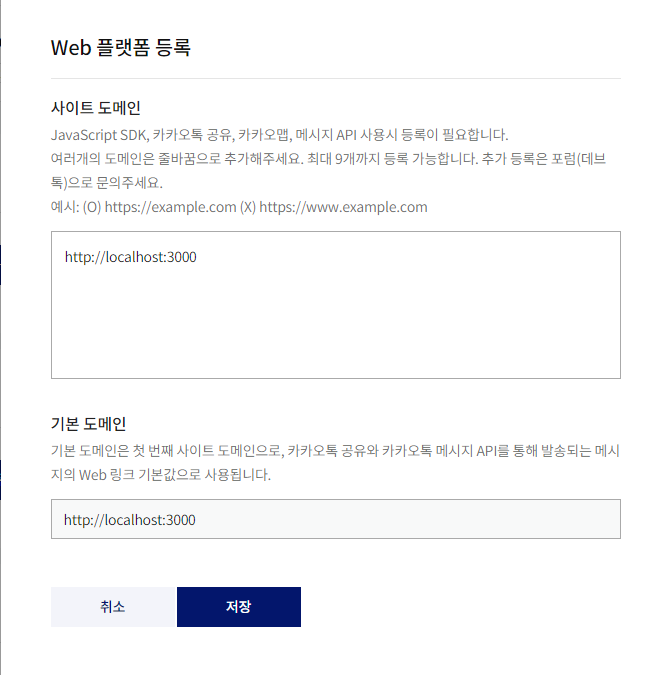
플랫폼 설정하기를 누른 뒤 Web플랫폼을 등록해줍니다


import { useEffect, useState } from 'react';
function Map() {
useEffect(() => {
// DOM을 이용하여 script 태그를 만들기
const mapScript = document.createElement('script');
// script.async = true 라면, 해당 스크립트가 다른 페이지와는 비동기적으로 동작함을 의미
mapScript.async = true;
mapScript.src = `//dapi.kakao.com/v2/maps/sdk.js?appkey=${process.env.NEXT_PUBLIC_KAKAO_JS_KEY}&libraries=services,clusterer,drawing&autoload=false`;
document.head.appendChild(mapScript);
// script가 완전히 load 된 이후, 실행될 함수
const onLoadKakaoMap = () => {
window.kakao.maps.load(() => {
const mapContainer = document.getElementById('map');
const mapOption = {
center: new window.kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3, // 지도의 확대 레벨
};
new window.kakao.maps.Map(mapContainer, mapOption);
});
};
mapScript.addEventListener('load', onLoadKakaoMap);
}, []);
return (
<>
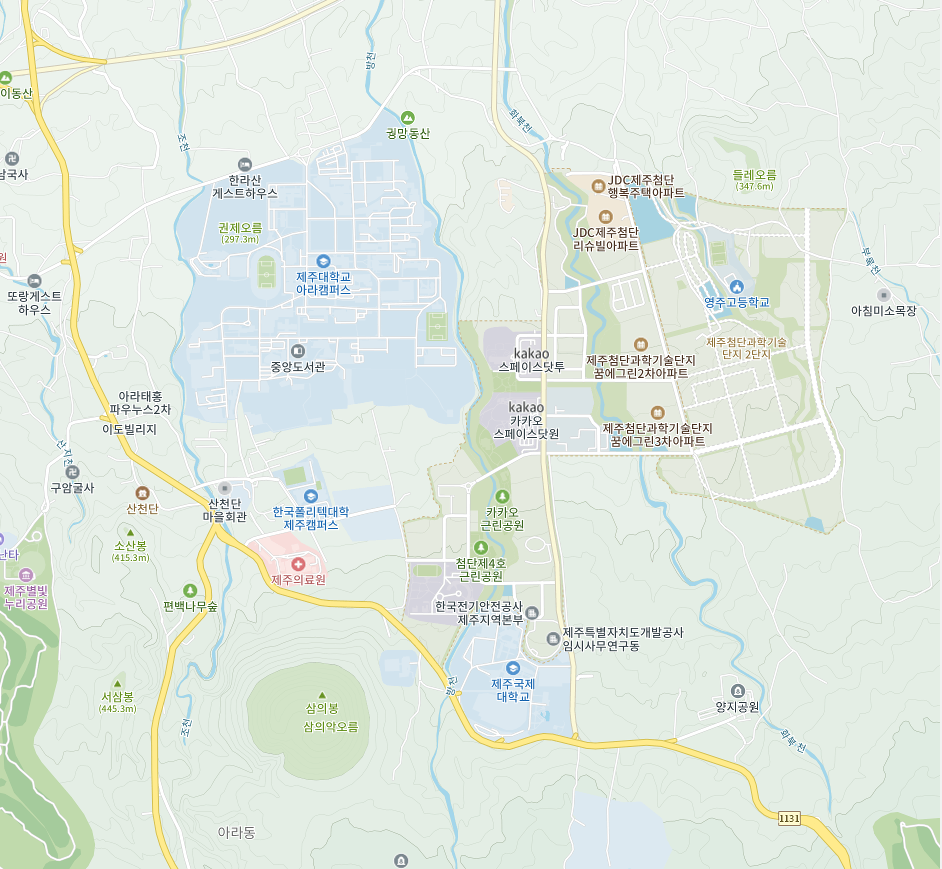
<div id="map" className="w-full h-screen"></div>
</>
);
}
export default Map;
새로운 map component를 생성해줍니다

'React' 카테고리의 다른 글
| npm Cannot read properties of undefined (reading 'stdin') error (0) | 2024.01.17 |
|---|---|
| next.js kakao map api 사용 중 cross origin error (0) | 2024.01.16 |
| NextAuth로 구글로그인 구현하기 (0) | 2024.01.09 |
| Next.js app router 기본 (0) | 2024.01.04 |
| Next.js 초기세팅 (0) | 2024.01.04 |


