Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- datagridview 직접입력
- DatePicker
- mySQL_Replication
- setInterval clear
- 데이터테이블 데이터 넣기
- mosquitto
- pm2 설치
- listener 1883
- mosquitto.conf
- map이 undefined가 뜰 때
- 맥 어드레스
- pm2 확인
- vite
- tailwind
- setInterval 외부 정지
- html #select #option #multiple
- invalid data
- DataGridView 직접 입력
- c# datagridview 데이터 넣기
- timepicker
- setInterval 중지
- 서버동기화
- react
- setInterval 정지
- pm2
- pm2 시작
- allow_anonymouse
- pm2 상태 확인
- 1883
- AntDesign
Archives
- Today
- Total
개발 노트
NextAuth로 구글로그인 구현하기 본문
현재 사용중인 버전 정보
"dependencies": {
"next": "14.0.4",
"next-auth": "^4.24.5",
"react": "^18",
"react-dom": "^18",
},
NextAuth.js란?
- Node.js 기반의 오픈 소스 인증 라이브러리입니다.
- 다양한 인증방법을 지원하며, 다양한 소셜 로그인(Google, Naver, Kakao, Facebook, Twitter, GIthub 등) 및 인증 프로토콜(OAuth, OpenID Connect 등)을 이용하여 사용자 인증을 처리할 수 있습니다.
NextAuth.js 설치하기
npm i next-auth
yarn add next-auth
NextAuth.js 구현하기
1. src/app/api/auth/[...nextauth]/route.js 파일 만들기
Next.js 13.2 이후부터 pages가 없어지고 app디렉토리를 사용하는 방법을 지원하고 있습니다.
// /app/api/auth/[...nextauth]/route.ts typescript가 아니면js로 만들어줍니다
import NextAuth from "next-auth"
const handler = NextAuth({
...
})
export { handler as GET, handler as POST }
2. 위에 작성한 코드 {...}안에 providers를 구현하기
import NextAuth from "next-auth"
import GoogleProvider from "next-auth/providers/google";
const handler = NextAuth({
providers: [
GoogleProvider({
clientId: process.env.GOOGLE_CLIENT_ID,
clientSecret: process.env.GOOGLE_CLIENT_SECRET
}),
],
});
export { handler as GET, handler as POST };
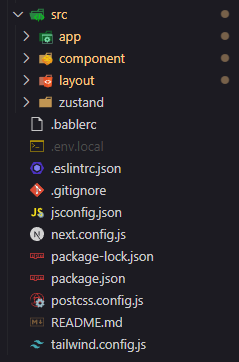
3. clientId, clientSecret 환경변수를 읽어오기 위해 폴더의 최상위에서 .env.local 파일 만들기

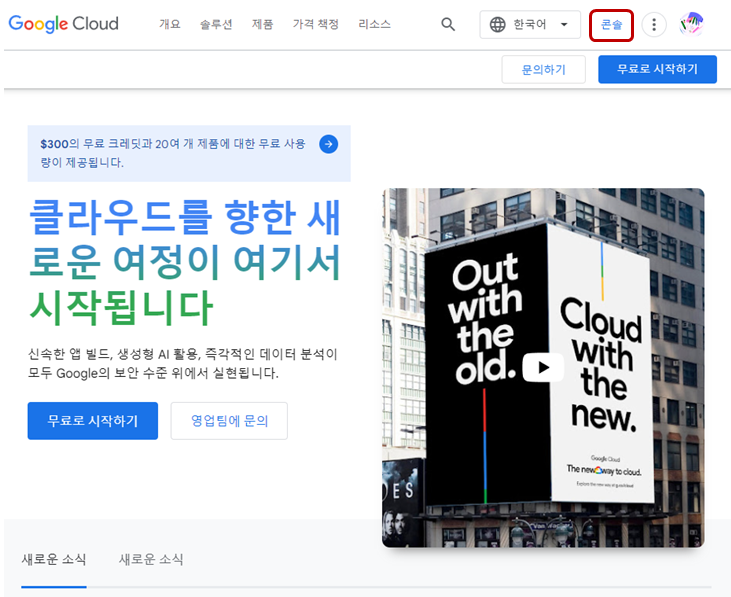
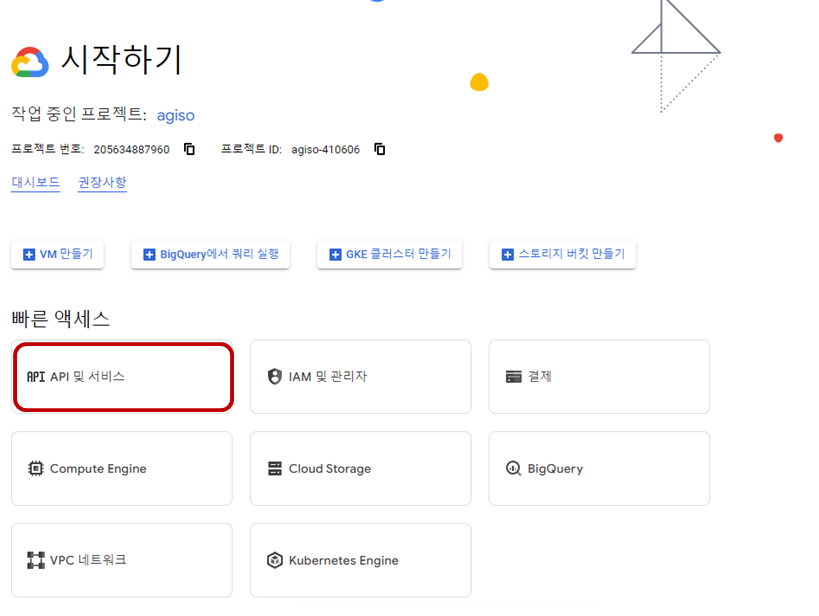
4. Google Cloud에 방문하여 애플리케이션 등록, key를 발급 받기
Google Cloud 방문 링크
클라우드 컴퓨팅 서비스 | Google Cloud
데이터 관리, 하이브리드 및 멀티 클라우드, AI와 머신러닝 등 Google의 클라우드 컴퓨팅 서비스로 비즈니스 당면 과제를 해결하세요.
cloud.google.com




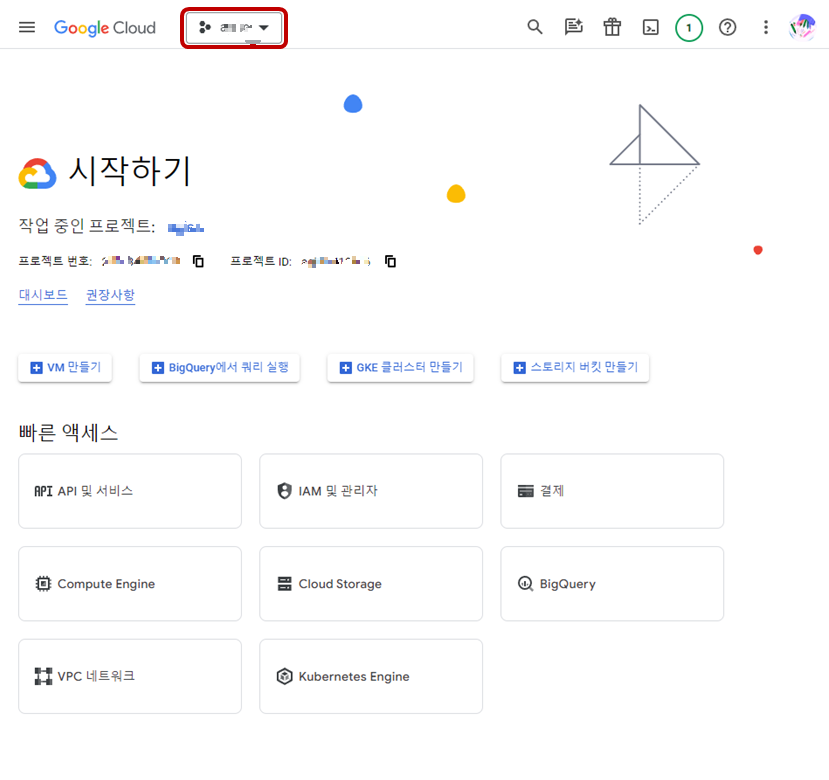
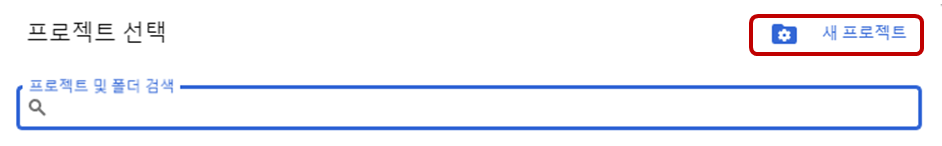
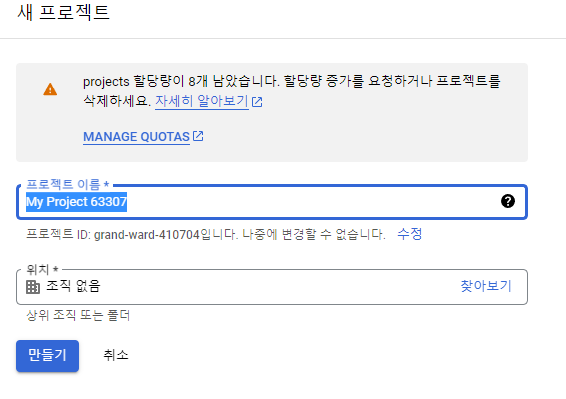
원하는 프로젝트명으로 변경한뒤 프로젝트를 생성해줍니다

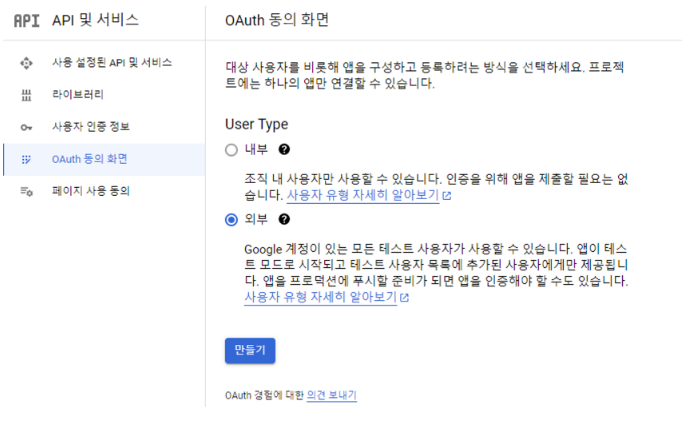
동의화면 구성

앱이름/ 사용자지원이메일 등 필수 항목들을 입력해 줍니다.

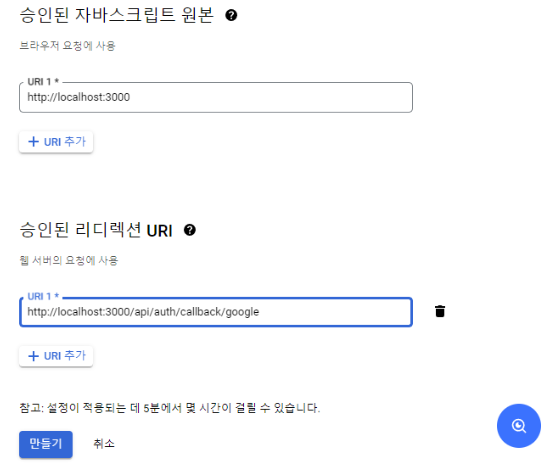
개발환경에서는 localhost:3000으로 실행시키면되고 배포시에는 배포URI를 추가해주면 됩니다.
승인된 리디렉션URI 같은 경우에는 /api/auth/callback/google의 형태로 반드시 작성해야 합니다.

클라이언트 ID와 비밀번호를 복사해서 .env.local파일에 작성해줍니다.

4. src/AuthSession.jsx 파일를 만들고 Session Provider를 감싸주기
// AuthSession.jsx
'use client'; // csr 명시해주어야만 동작합니다.
import { SessionProvider } from "next-auth/react"
export default function AuthSession({ children }) {
return (
<SessionProvider>
{children}
</SessionProvider>
)
}app dir구성에서는 children의 형태로 전달해주어야만 동작합니다.
5. src/app/layout에서 <AuthSession>을 자식컴포넌트에 감싸주기
// src/app/layout.js
import "./globals.css";
import Layout from "@/layout/Layout";
import AuthSession from './AuthSession';
export const metadata = {
title: "아기소",
description: "소를 키우는 사람들을 위한 정보 공유 사이트",
};
export default function RootLayout({ children }) {
return (
<html lang="ko">
<body className="font-s-core">
<AuthSession>
<h1 className="sr-only">아기소닷컴</h1>
<Layout>
{children}
</Layout>
</AuthSession>
</body>
</html>
);
}
6. useSession()을 이용한 로그인 로그아웃 버튼만들기
import { useSession, signOut } from "next-auth/react";
import Link from "next/link";
const LoginButton = () => {
const { data: session } = useSession();
if (session) {
return (
<button
onClick={async () =>
await signOut({
redirect: false,
callbackUrl: process.env.NEXTAUTH_URL,
})
}
>
로그아웃
</button>
);
}
return (
<Link href="/login">
<p>로그인</p>
</Link>
);
};
export default LoginButton;
// 로그인 페이지
'use client';
import Google from "@/component/Google";
import { signIn } from "next-auth/react";
function Login() {
return (
<div className="flex place-content-center font-extrabold">
<button
className="border rounded-lg py-1.5 px-2.5 my-80 flex items-center gap-x-2 hover:bg-text hover:text-background active:border-tertiary"
onClick={() => signIn("google")}>
<Google />
<p>구글 로그인 하기</p>
</button>
</div>
);
}
export default Login;
로그인상태이면 로그아웃버튼으로 표시해주고 로그아웃된 상태이면 로그인링크로 연결해주는 구조로 만들어보았습니다.
7. 실행해서 확인하기
'React' 카테고리의 다른 글
| next.js kakao map api 사용 중 cross origin error (0) | 2024.01.16 |
|---|---|
| kakaomap 연동하기 (0) | 2024.01.15 |
| Next.js app router 기본 (0) | 2024.01.04 |
| Next.js 초기세팅 (0) | 2024.01.04 |
| next.js 초기 셋팅 에러 parsing error: cannot find module 'next/babel' ... (0) | 2024.01.02 |



