SMALL

1.JWT를 이용하는 방식 (ft. refreshToken, accessToken)
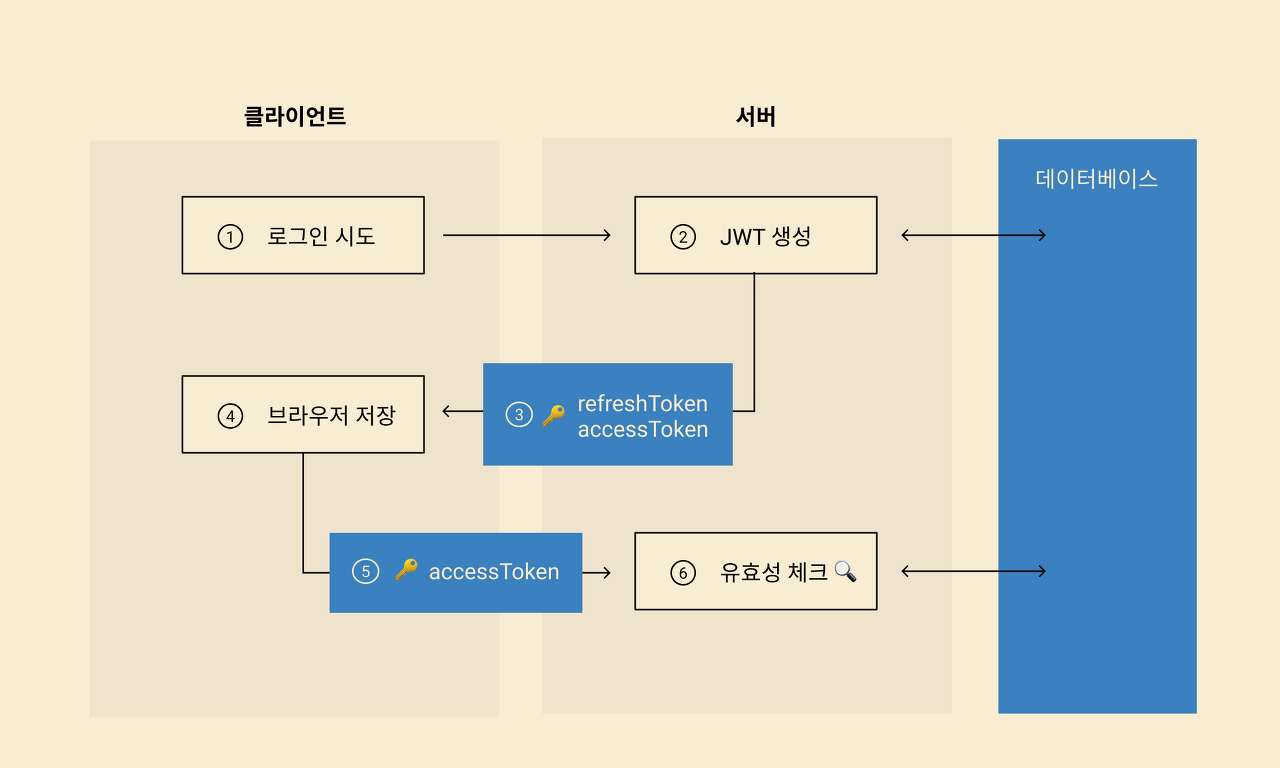
- 로그인
- 서버가 인증 정보 전송, 암호화나 시그니처 추가가 가능한 데이터 패키지 안에 인증 정보를 담아 보내준다.
- └(이 패키지가 JSON Web Token 즉 JWT이다.)
- 담기는 정보중 accessToken 과 ㄱefresh Token이 이후 유저 인증에 사용 된다.
- └accessToken은 일정 시간이 지나면 만료되는 구조이다.
- ( 로그인 후 며칠 뒤 로그인이 만료되서 다시 로그인 해야 했던 경험)
- refreshToken을 이용해서 로그인을 지속적으로 유지할 수도 있다.
- refreshToken을 서버에 보내면 그때마다 accessToken을 발급해 돌려주는 것이고 refreshToken 사용은 옵션이다.
- 이 정보를 Client에 저장해둔다.
- accessToken을 유저에게만 보여줄 수 있는 정보에 접근할 때 서버에 보낸다.
- 서버는 그 토큰이 유효한지 확인하는 방식으로 인증한다.
** 로그인 구현 방식
JWT로 유저 인증
refreshToken을 secure httpOnly 쿠키로, accessToken은 JSON payload로 받아와서 웹 어플리케이션 내 로컬 변수로 이용
React에 적용하기
secure 쿠키 전달을 하려면 프론트(React)와 로그인 API를 제공할 백엔드(서버 API)는 같은 도메인을 공유해야한다.
(예: 클라이언트: https://shop.abc.com, 서버 API: https://api.abc.com)
백엔드는 HTTP 응답 Set-Cookie 헤더에 refreshToken 값을 설정하고 accessToken 을 JSON payload에 담아 보내줘야 한다.
import React from "react";
import ReactDOM from "react-dom";
import axios from "axios";
import App from "./App";
axios.defaults.baseURL = "https://www.abc.com";
axios.defaults.withCredentials = true;로그인 로직은 간단하다.
onLogin = (email, password) => {
const data = {
email,
password,
};
axios.post('/login', data).then(response => {
const { accessToken } = response.data;
// API 요청하는 콜마다 헤더에 accessToken 담아 보내도록 설정
axios.defaults.headers.common['Authorization'] = `Bearer ${accessToken}`;
// accessToken을 localStorage, cookie 등에 저장하지 않는다!
}).catch(error => {
// ... 에러 처리
});
}
로그인 만료, 로그인 연장 처리하기
길게 적어놨는데 useEffect 조건을 걸던지 해서 편한대로 accessTokken을 불러오는 함수를 넣어놓으면 된다.
LIST
'일반' 카테고리의 다른 글
| React - 특정시간과 현제시간 사이의 차이 구하기 (0) | 2023.01.25 |
|---|---|
| 20230125 TODO (0) | 2023.01.25 |
| React 로그인2 - Firebase 서비스 이용(토큰) (0) | 2023.01.24 |
| React 로그인 1 - 세션을 이용한 로그인 인증 (0) | 2023.01.24 |
| AntDesign - Form (0) | 2023.01.20 |