Ant Design - The world's second most popular React UI framework
ant.design
Ant design은 Css가 적용된 React 컴포넌트들을 무료로 쉽게 제공해주는 사이트이다.
npm을 인스톨 해서 사용하는 외부 라이브러리이다.

사용법은 DOCS에 보면 자세히 나와있고 간단히 적어보자면,
사이트 상단 우측의 components에 들어가면 종류별로 components가 있다.
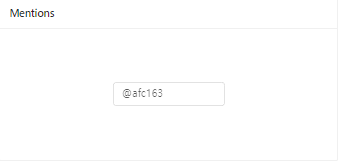
그중 Mentions라는 컴포넌트를 가져와서 넣어보자.

들어가면 여러종류가 있는데 그중 제일 첫번째로 시도해보겠다.

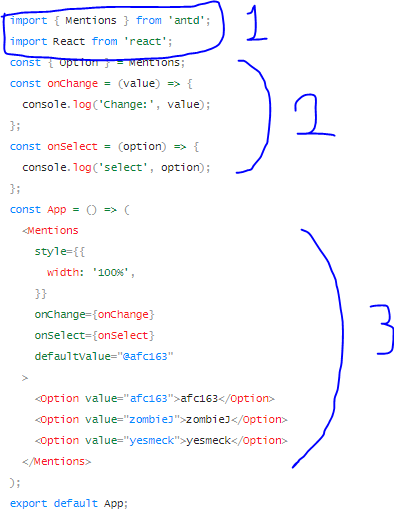
파란 동그라미안의 화살표를 누르면 코드가 뜨는데 typescript가 아닌 javascript로 하겠다.

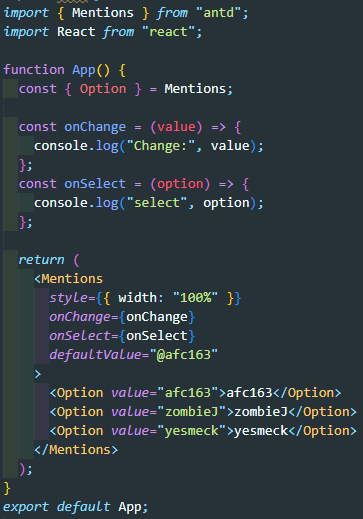
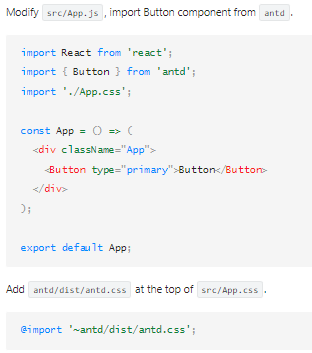
위의 코드가 뜰텐데 먼저 1번, import를 해야한다.
ant desighn에는 컴포넌트들을 가져올 때 그에 맞는 것들을 import해와야 하는데 mentrions는 mentions를 antd로부터 import해와야 한다.
1번은 import 적는 위치에
2번은 함수 리턴값 위나 밖에,
3번은 리턴값 안에 적으면 된다.(밖에 적었다면 리턴은 부를 필요 없다.)

이렇게 넣었다면 컴포넌트는 잘 작동할 것이다.

그리고 ant design에서 제공하는 css를 적용하기 위해서는 css import를 해야한다.
docs의 use in create-react-app을 들어가서 아래 부분을 따라하도록 하자.

레이아웃같은 것을 적용해볼 때 css가 적용 안되면 잘 볼 수가 없으니 까먹지않게 해놓는 것을 추천한다.
그리고 컴포넌트들의 property는 컴포넌트 창에 들어가서 맨 아래를 보면 알 수 있으니 이용하도록 하자.

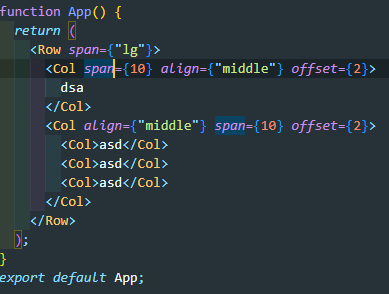
Grid 컴포넌트 조작해보기.
col : 1-24 값
ex ) <Col span={8}/> : 너비가 같은 3개의 열
row : [ horizontal, vertical ]
>> hor : 컨텐츠간 좌우 간격 / ver : row간 상하 간격 (px)
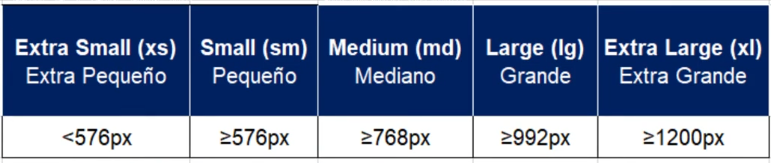
***반응형
{xs:8, sm:16, md:24, lg:32}
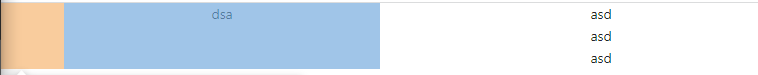
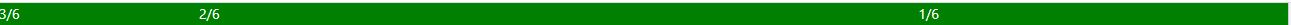
grid 여백을 다룰때 24등분을 기준으로 10,10을 줘서 여백을 비우면 오른쪽이 비고 offset prop을 사용하면 왼쪽이 빈다.
이것을 이용하면 좌우 자유롭게 움직일 수 있다.
align은 text를 중간으로 움직여준다..


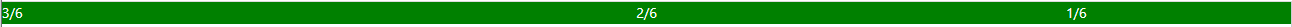
flex는 비율을 조절할 수도있고 넓이 값을 줄 수도 있다.
아래는 비율.


아래는 width


속성 중 xs,sm,md,lg,xl은 jquery처럼 화면비에 따라 적용시켜주는 애들이다.



화면 비가 작아지면 가운데가 커지게 한다던지 할 수 있다.
아래처럼 작은화면일 때 span이 커지면 두줄이 되어버린다.

이때 row 컴포넌트에 wrap을 쓰면 한줄로 강제할 수 있다.
wrap의 값은 boolean으로 true가 기본값이다.


gutter는 (수평,수직)으로 간격을 나누는 props인데 왜 내껀 안나눠지는지 모르겠다...
'일반' 카테고리의 다른 글
| Javascript Library - Zustand (0) | 2022.11.15 |
|---|---|
| JavaScript Library - Redux (0) | 2022.11.15 |
| Styled-Component (0) | 2022.11.11 |
| Javascript - LocalStorage (0) | 2022.11.11 |
| React - Routing (0) | 2022.11.11 |