Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- datagridview 직접입력
- setInterval 정지
- pm2 시작
- timepicker
- 맥 어드레스
- pm2 상태 확인
- setInterval 중지
- transfer
- html #select #option #multiple
- invalid data
- mySQL_Replication
- setInterval clear
- map이 undefined가 뜰 때
- 1883
- listener 1883
- allow_anonymouse
- pm2 확인
- pm2
- DataGridView 직접 입력
- setInterval 외부 정지
- pm2 설치
- Replication
- 서버동기화
- AntDesign
- mosquitto
- mosquitto.conf
- c# datagridview 데이터 넣기
- 데이터테이블 데이터 넣기
- DatePicker
- 공인IP
Archives
- Today
- Total
개발 노트
useRef 본문
사용하는 상황
- 저장공간
- DOM 요소에 접근
(1) 저장공간
state의 변화 -> 렌더링 -> 컴포넌트 내부 변수들이 초기화
하지만,
Ref의 변화 -> 렌더링 X -> 변수들의 값이 유지
(state의 변화 -> 렌더링 -> 그래도 Ref의 값은 유지)즉, 불필요한 렌더링을 막을 수 있음
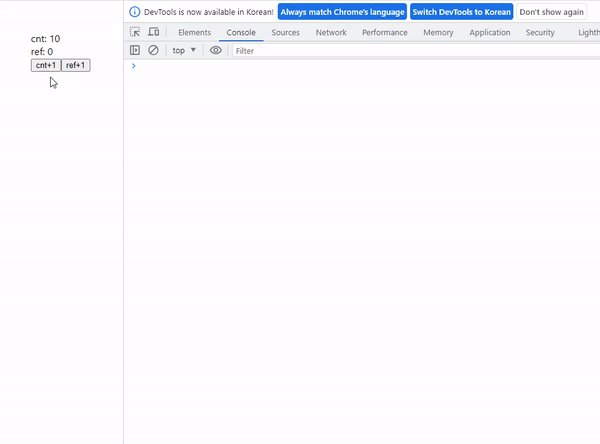
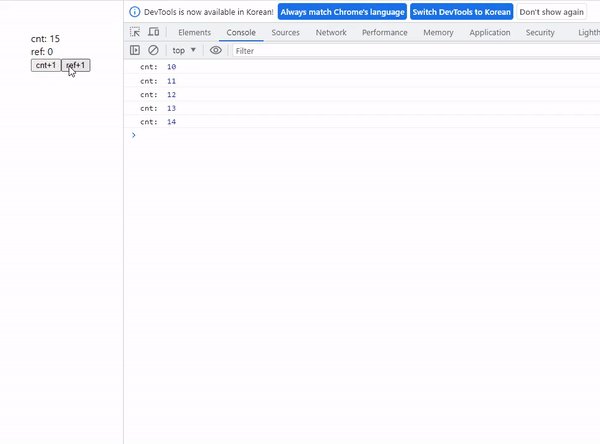
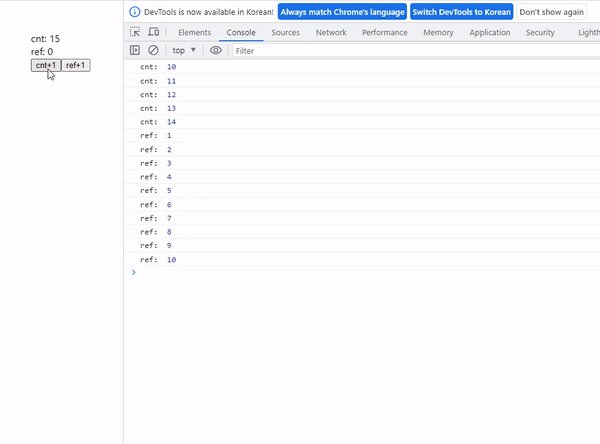
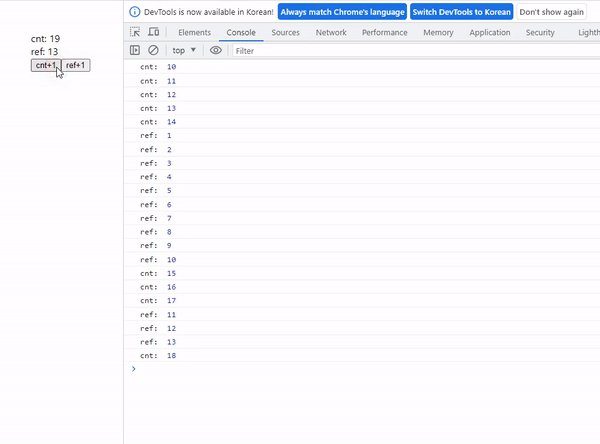
또한, 변화는 감지하지만 그 변화로 인한 재렌더링을 발생시키지 않게 하고 싶다면 사용하자const [cnt, setCnt] = useState(10); const refCnt = useRef(0); //useRef 값은 object형태로 값은 변수명.current에 들어있음 const plusCnt = ()=>{ setCnt(cnt+1); console.log('cnt: ', cnt); } const plusRef = ()=>{ refCnt.current += 1; console.log('ref: ', refCnt.current); }return ( <div> <div>cnt: {cnt}</div> <div>ref: {refCnt.current}</div> <button onClick={plusCnt}>cnt+1</button> <button onClick={plusRef}>ref+1</button> </div> );
state를 변경하면 재렌더링 되지만 ref는 변경해도 재렌더링 되지 않는다.그럼 일반 변수랑 다른게 뭔가?
그냥 let cnt = 0; 사용하는것과 const refCnt = useRef(0); 무슨 차이인가?
일반 변수를 사용하면 state가 변경되어 화면이 재렌더링 되면 cnt값을 변경했어도 초기값 0으로 다시 변경된다.
하지만, useRef를 사용하면 화면이 재렌더링 돼도 변경된 값을 유지하고 있다.
(2) DOM 요소에 접근
const inpRef = useRef(); const [inp, setInp] = useState(''); useEffect(() => { inpRef.current.focus(); // 화면이 렌더링되면 input요소에 포커스됨 }, [inp])return ( <div> <input ref={inpRef} // 핵심 placeholder='유저이름' type='text' onChange={(e) => { setInp(e.target.value) }} /> <button onClick={() => { setInp(''); alert(inp); console.log(inpRef.current.value); }}>로그인</button> </div> )
'React' 카테고리의 다른 글
| Ant Design - Input.Group에서 compact 속성 (0) | 2023.08.29 |
|---|---|
| useEffect (0) | 2023.08.27 |
| useState에서 동일한 변경함수 각각 실행시키는 법 (0) | 2023.08.27 |
| 비구조화 할당 문법으로 props 추출 (0) | 2023.08.26 |
| props - default, children (0) | 2023.08.26 |