Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- allow_anonymouse
- pm2 시작
- c# datagridview 데이터 넣기
- mosquitto
- vite
- datagridview 직접입력
- invalid data
- pm2 설치
- AntDesign
- mySQL_Replication
- 1883
- timepicker
- pm2 상태 확인
- setInterval 외부 정지
- setInterval 정지
- react
- 맥 어드레스
- 데이터테이블 데이터 넣기
- mosquitto.conf
- DatePicker
- map이 undefined가 뜰 때
- setInterval clear
- setInterval 중지
- DataGridView 직접 입력
- pm2
- 서버동기화
- pm2 확인
- html #select #option #multiple
- listener 1883
- tailwind
Archives
- Today
- Total
개발 노트
eslint -disable 경고 해결 본문
경고 원인
특정 컴포넌트를 import한뒤 사용하지 않거나, 템플릿 문자열 표현식이 형식에 맞지 않을때 발생 ( Unexpected )
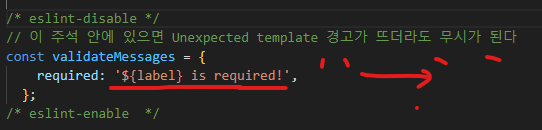
해결 방법
/* eslint -disable */이란 주석으로 해당 경고 부분을 감싸면 경고 메시지가 띄지 않는다.

'React' 카테고리의 다른 글
| React : 함수형 업데이트 (0) | 2023.06.14 |
|---|---|
| Input 입력 후 유효성 검사 : 문제 해결 과정 / Debounce 발견 (0) | 2023.06.14 |
| antDesign Datepicker 미래 날짜 선택 못하게 설정 (0) | 2023.04.25 |
| useEffect에서 setInterval 사용할시 주의점 (0) | 2023.04.20 |
| React에서 object를 setter함수로 다룰 때 (0) | 2023.04.05 |

