Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- setInterval 외부 정지
- mosquitto
- datagridview 직접입력
- setInterval 중지
- tailwind
- html #select #option #multiple
- 맥 어드레스
- setInterval clear
- allow_anonymouse
- listener 1883
- DataGridView 직접 입력
- pm2 확인
- vite
- pm2 상태 확인
- mosquitto.conf
- mySQL_Replication
- invalid data
- map이 undefined가 뜰 때
- AntDesign
- pm2 설치
- c# datagridview 데이터 넣기
- timepicker
- 데이터테이블 데이터 넣기
- react
- pm2
- 서버동기화
- setInterval 정지
- DatePicker
- pm2 시작
- 1883
Archives
- Today
- Total
개발 노트
JS - 차트 생성 라이브러리 Chart.js 본문
import React from 'react';
import Chart from 'chart.js/auto';
import { Line } from 'react-chartjs-2';
const app = () => {
let data = {
labels: ['14-16', '17-19', '20-24', '25-29', '30-34', '35-39' ],
datasets: [
{
type: 'bar',
label: '롤',
backgroundColor: 'rgb(255, 99, 132)',
data: rideArr,
borderColor: 'red',
borderWidth: 2,
},
{
type: 'bar',
label: '스타크래프트',
backgroundColor: 'rgb(75, 192, 192)',
data: alightArr,
},
],
};
return (
<div>
<Line type="line" data={data} />
</div>
);
}
export default app;위의 코드는 차트js를 이용하는 가장 기본적인 코드이다.
예제를 이용한 차트 사진들은 추후 업데이트 할 것이다.
코드 설명
-import Chart from 'char.js/auto';
처음엔 계속 에러나서 찾아보니 /auto가 필요했다.
-import {Line} from 'react-chartjs-2';
라인 형태의 기본적인 차트를 만들기 위해 Line을 임포트하여 사용함.
등등 많은 종류의 차트들이 있으니 https://react-chartjs-2.js.org/components/scatter 이 주소로가서 확인해보자
추후 종류별 사진을 첨부할 것이다.
- data 부분의 label은 차트의 x축 기준에 대한 배열이고 datasets는 차트 그래프에 대한 배열이다.
type = 차트가 그려질 형태
label = 차트의 이름이 될것
backgroundColor : 차트의 색상
data : 수치가 정해져 있다면 [1,2,3,4,5]이렇게 배열로 아니라면 변수명
나머지는 부가적인 옵션이라 찾아서 알맞게 쓰면 된다 위 링크에 가면 있다.
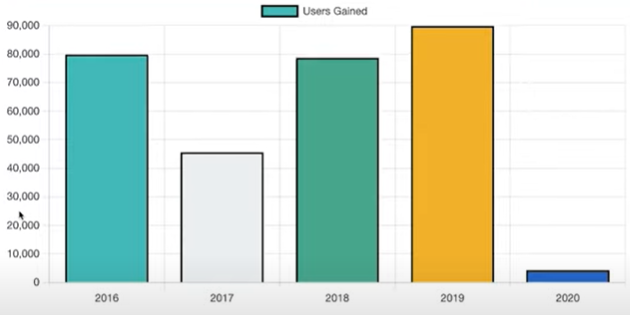
아래는 본인이 따라해본 예제이다.
App.js
import "./styles.css";
import BarChart from "./BarChart";
import LineChart from "./LineChart";
import { useState } from "react";
import { UserData } from "./Data";
export default function App() {
const [userData, setUserData] = useState({
labels: UserData.map((data) => data.year),
datasets: [
{
label: "Users Gained",
data: UserData.map((data) => data.userGain),
backgroundColor: ["red"],
// backgroundColor: ["red",'blue']
borderWidth: 2
}
// {
// label: "Users Loset",
// data: UserData.map((data) => data.userLost),
// backgroundColor: ["red"]
// // backgroundColor: ["red",'blue']
// }
]
});
return (
<div className="App">
<div style={{ width: 700 }}>
<BarChart />
</div>
<div>
<LineChart />
</div>
</div>
);
}Data.js
export const UserData = [
{ id: 1, year: 2016, userGain: 80000, userLost: 823 },
{ id: 2, year: 2017, userGain: 60034, userLost: 823 },
{ id: 3, year: 2018, userGain: 70500, userLost: 823 },
{ id: 4, year: 2019, userGain: 80560, userLost: 823 },
{ id: 5, year: 2020, userGain: 12315, userLost: 823 }
];BarChart.js
import React from "react";
import { Bar } from "react-chartjs-2";
import { Chart as ChartJs } from "chart.js/auto";
function BarChart({ chartData }) {
return;
<Bar data={chartData} />;
}
export default BarChart;LineChart.js
import React from "react";
import { Line } from "react-chartjs-2";
import { Chart as ChartJs } from "chart.js/auto";
function LineChart({ chartData }) {
return;
<Line data={chartData} />;
}
export default LineChart;

'JavaScript' 카테고리의 다른 글
| Js - infinity (0) | 2023.03.16 |
|---|---|
| Js - Clouser (0) | 2023.02.13 |
| nullish 병합 연산자 '??' (0) | 2022.12.07 |
| Js - trim() (0) | 2022.11.30 |
| Javascript Library - Zustand (0) | 2022.11.15 |
