Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 1883
- 맥 어드레스
- map이 undefined가 뜰 때
- timepicker
- pm2 설치
- DataGridView 직접 입력
- c# datagridview 데이터 넣기
- Replication
- invalid data
- setInterval clear
- allow_anonymouse
- AntDesign
- 서버동기화
- transfer
- DatePicker
- mySQL_Replication
- pm2 확인
- datagridview 직접입력
- setInterval 외부 정지
- listener 1883
- html #select #option #multiple
- pm2
- 공인IP
- mosquitto.conf
- 데이터테이블 데이터 넣기
- setInterval 정지
- setInterval 중지
- pm2 시작
- pm2 상태 확인
- mosquitto
Archives
- Today
- Total
개발 노트
Flutter-Firebase 연동 시작 본문
- auth(인증), fireStore(DBMS), real Database(DBMS) 등을 연동하여 프로젝트를 구현할수 있다.
- 다른 프로젝트(react)에서는 Hostring 등도 사용할 수 있다.
firebase-auth
- firebase를 통하여 Email 방식의 회원가입, Email 방식의 로그인을 구현할수 있다
- google login 등 oAuth2(인증 Token 방식) 방식의 인증을 구현할수 있다.
DBMS 연동 : fireStore, real Database
- NoSQL 방식으로 Data CRUD 를 구현할 수 있고,
- 1:1 방식의 채팅 구현
- Messagage 전달 등도 구현
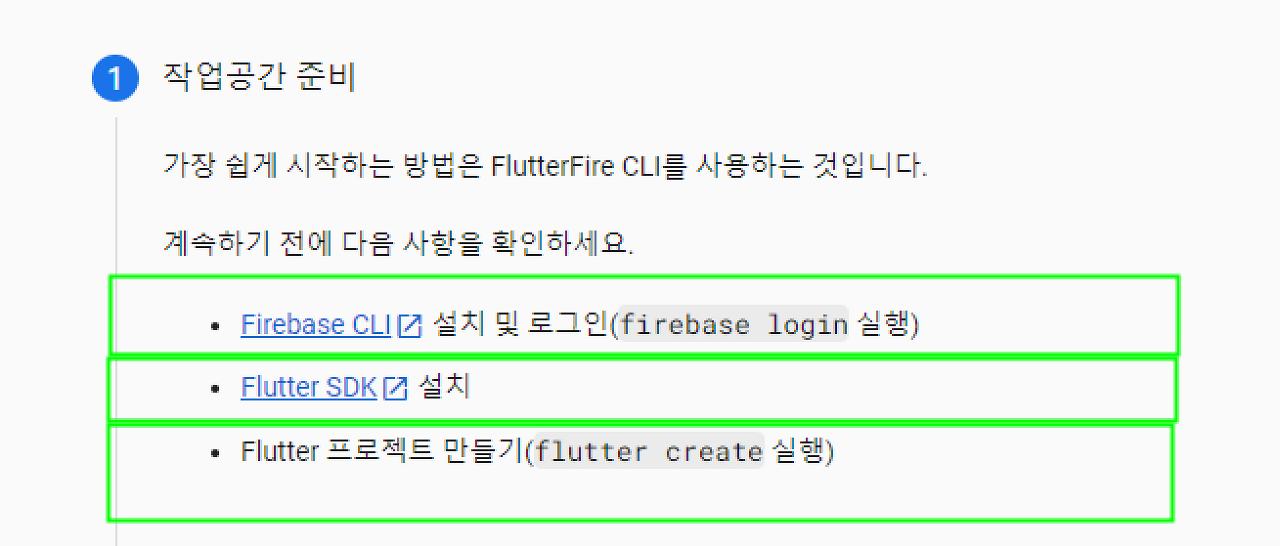
Flutter 와 firebase 를 연동하기 위하여 사전 도구 설치

- Cli 도구 설치 : npm install -g firebase-tools@latest
- 설치 확인 : firebase --version
firebase 프로젝트 생성하기
- firbase.google.com 사이트에서 새로운 프로젝트 생성하기
- 생성된 프로젝트에 앱 추가하기 : flutter 앱 추가


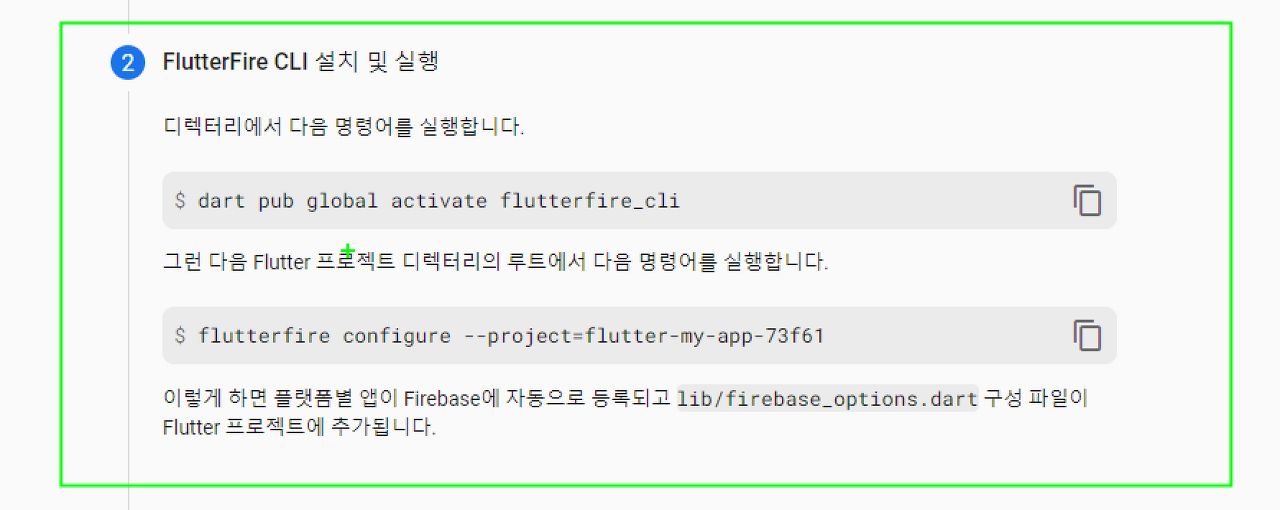
- firebase-cli 명령을 실행하여 프로젝트 구성하기

- vscode 에서 윈도우 cmd 창열기 : flutterfire 명령은 윈도우 cmd 창에서만 실행되기 때문에 cmd 창을 열고 실행해야 한다


- 새로 생성한 프로젝트로 폴더 이동 하기 : cd flutter-008-firbase

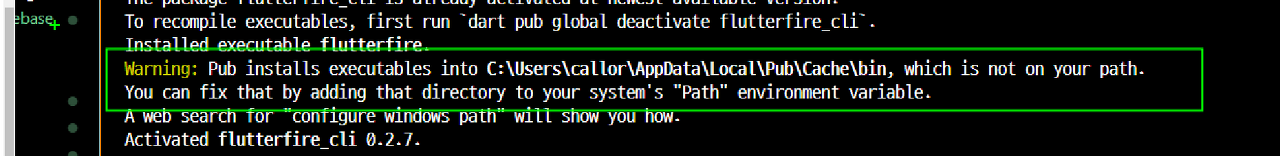
- 프로젝트 폴더에서 config 명령 실행 : flutterfire configure --project=flutter-my-app-73f61
- 명령 실행후 경고가 나오면 시스템 path 에 경로 등록한다

- (등록한 후에도 flutterfire 명령어가 커맨드 프롬프트에서 실행이 안된다면 컴퓨터를 재부팅해본다)
- cmd 창에서 명령 flutterfire configure --project=flutter-my-app-73f61 실행한후 적용할 대상 선택

- 프로젝트에 dependecy 설정하기
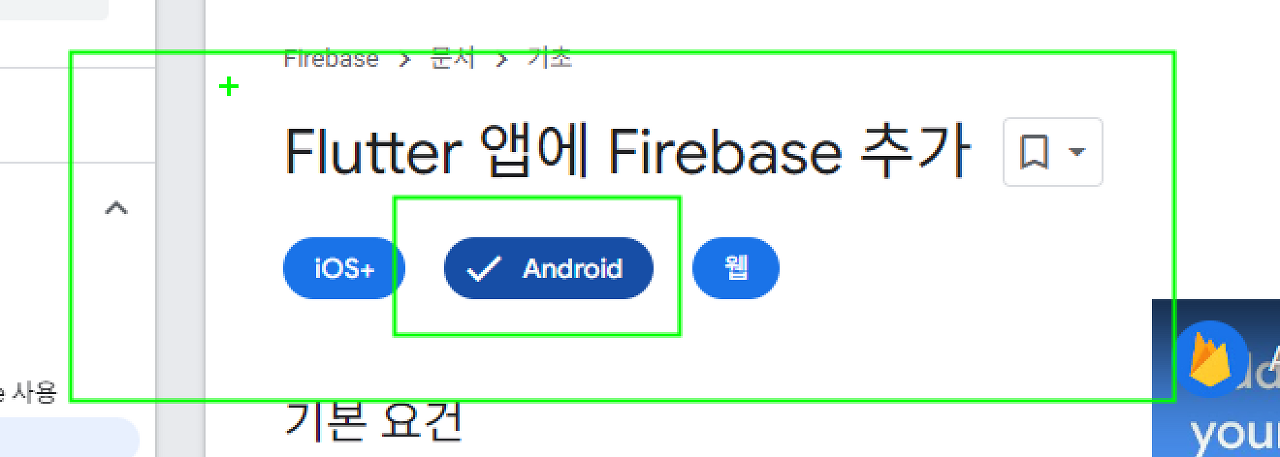
- console 화면에서 firebase plugin 설정으로 진행하기

- 화면 상단에서 android 선택하고 절차대로 진행

firebase login
flutter pub add firebase_core
flutter pub add firebase_auth- dependency 를 정상적으로 설치했는데, app 실행에 문제가 발생하는 경우가 가끔있다. dependency 들의 version 이 서로 맞지 않아서 발생하는 경우가 있다 이때는 다음 명령으로 clean 을 실행한다
flutter pub upgrade outdated package
flutter clean
flutter pub get
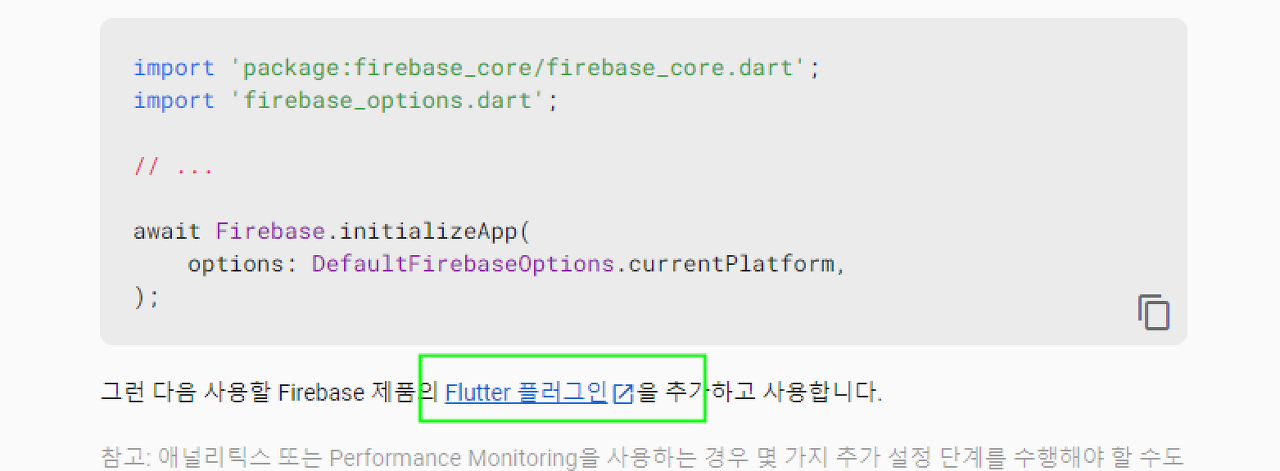
Main 부분 Firebase 사용선언
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(blah blah blah~~);
}
'Flutter' 카테고리의 다른 글
| Flutter - json 다루기 (0) | 2023.11.16 |
|---|---|
| Flutter-프로젝트 생성 (0) | 2023.11.16 |
| Flutter 시작하기 - 개발 환경 구축 (0) | 2023.11.16 |

