Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- transfer
- invalid data
- mosquitto
- 공인IP
- html #select #option #multiple
- timepicker
- pm2 확인
- pm2 시작
- AntDesign
- DataGridView 직접 입력
- 맥 어드레스
- datagridview 직접입력
- setInterval clear
- DatePicker
- allow_anonymouse
- setInterval 정지
- pm2 상태 확인
- setInterval 외부 정지
- 서버동기화
- c# datagridview 데이터 넣기
- mySQL_Replication
- listener 1883
- 1883
- pm2
- 데이터테이블 데이터 넣기
- Replication
- setInterval 중지
- pm2 설치
- map이 undefined가 뜰 때
- mosquitto.conf
Archives
- Today
- Total
개발 노트
카카오 지도 API - 버튼 눌러 마커 변경 본문
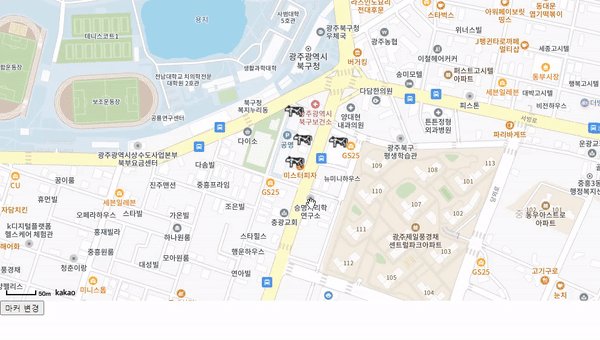
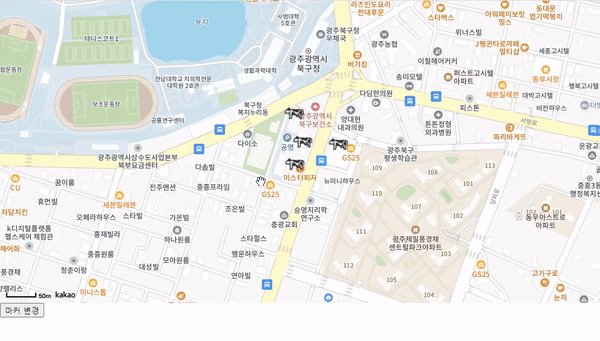
화면에 버튼 하나를 만들어 주고 클릭하면 이미지를 변경해준다
<button onClick={() => {
if (!changeMarker) {
setImgShow("./service_img.png");
setChangeMarker(true);
}
else {
setImgShow("./cow_img.png");
setChangeMarker(false);
}
}}>마커 변경</button>
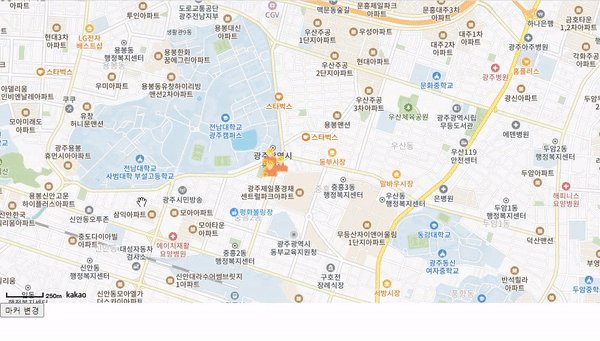
실행화면

[ 문제점 ]
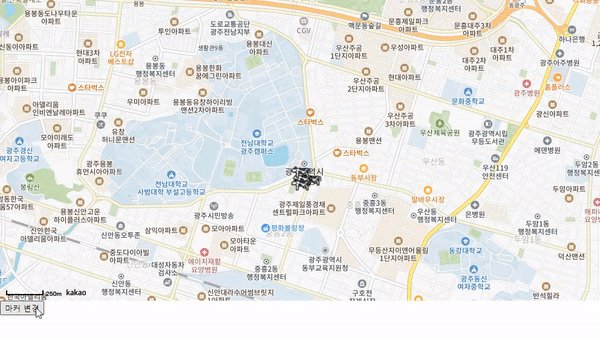
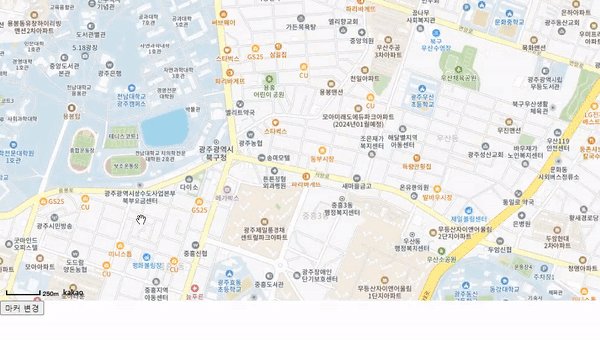
마커 변경 버튼을 클릭하면 좌표와 줌 레벨이 초기값으로 돌아간다.
useEffect에 imgShow 값이 변경되면 재렌더링 시키도록 했기 때문
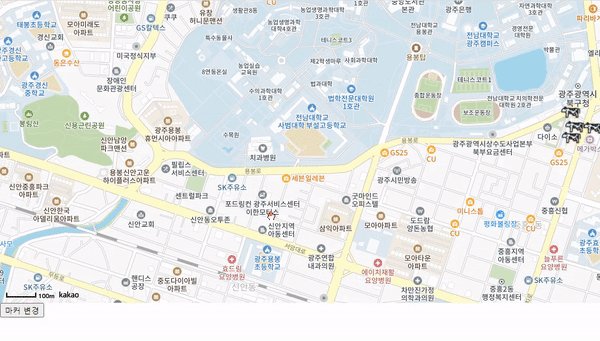
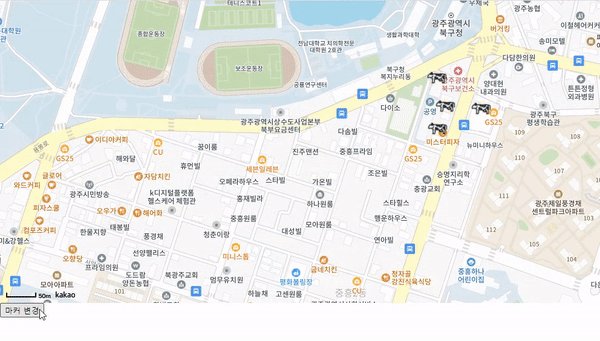
[ 해결 ]
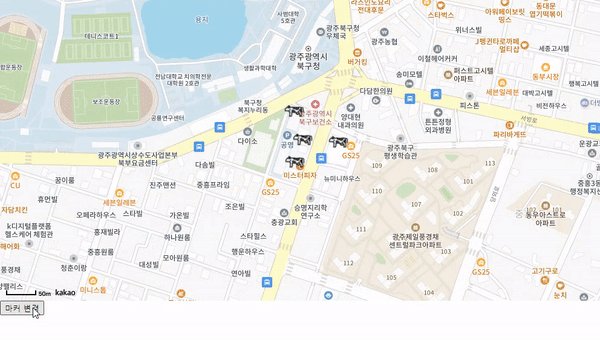
현재 좌표와 줌 레벨 값을 useState로 저장해두고 재렌더링 될때마다 저장된 값으로 변경시켜주면 해결된다.
// 지도가 이동, 확대, 축소로 인해 중심좌표가 변경되면 마지막 파라미터로 넘어온 함수를 호출하도록 이벤트를 등록합니다
kakao.maps.event.addListener(map, 'center_changed', function () {
// 지도의 레벨을 얻어옵니다
setMapLevel(map.getLevel());
// mapLevel = map.getLevel();
// 지도의 중심좌표를 얻어옵니다
setMapLatlng(map.getCenter());
// mapLatlng = map.getCenter();
});
실행 화면

'React' 카테고리의 다른 글
| react 하위 컴포넌트에서 상위 컴포넌트로 값 전달하는 법 (0) | 2023.08.24 |
|---|---|
| Ant Design - Modal (0) | 2023.08.18 |
| 카카오 지도 API - 여러개 마커 표시 (0) | 2023.08.14 |
| 카카오 지도 API - 지도 생성 (0) | 2023.08.14 |
| Ant Design Table의 row에 대한 이벤트 핸들링 (0) | 2023.06.14 |


